How To make a Production grade NEST API Restful Part 1
In this series of blog post I am going to build and run a production grade nest API, I am in no means an expert in NestJS, most of my experience is in Frontend but after working 1 year on and off with BE services, I have gathered a quick understanding of how the framework works, and use of strict typescript just makes this framework best among others.
Nest an opinionated MVC framework is ready to scale with huge teams. Under the hood it uses Node and Express (fastify as well).
ok here we go
The Setup
Tools we will be using
- NestJS
- Prisma
- Docker
- Postgresql
- S3
Install nest JS CLI in your dev machine, will make it much easier to work with Nest
npm i -g @nestjs/cliOnce done we need to create a new project, I am working on a litecode-service , which will help me connect some useful APIs to my blog.
example:
- An API to generate an Image based on the title of my blog post, so it becomes easier to share on social websites with an image.
Lets go an create our project
nest new litecode-serviceWhat I call a production grade Project.
- Can take requests and return proper responses (Good API definitions and Swagger docs)
- Can be hosted on any cloud service (AWS, GCP)
- Can be deployed with a simple CI/CD (Github actions)
- Can be tested locally and while new changes pushed to github (Jest)
- Can be setup with 1 command when someone wants to contribute to the project (Docker and Scripts)
This post will not be in the sequence of these above mentioned points, but will try to incorporate all of these changes as we go along.
Basics of NestJS
To work with any framework, we should also understand the complete tooling, not in-depth but basics.
So here are some core tools which we need to work with nestJS
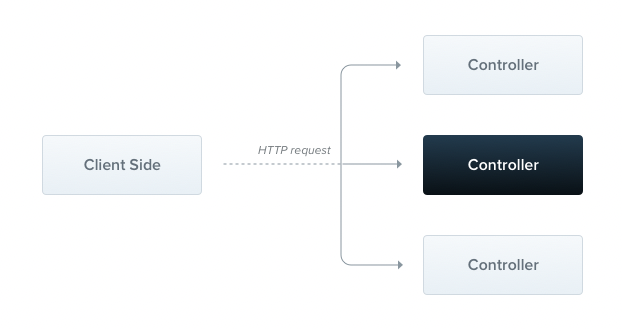
What is a Controller ? https://docs.nestjs.com/controllers
Controllers are responsible for handling incoming requests and returning responses to the client.

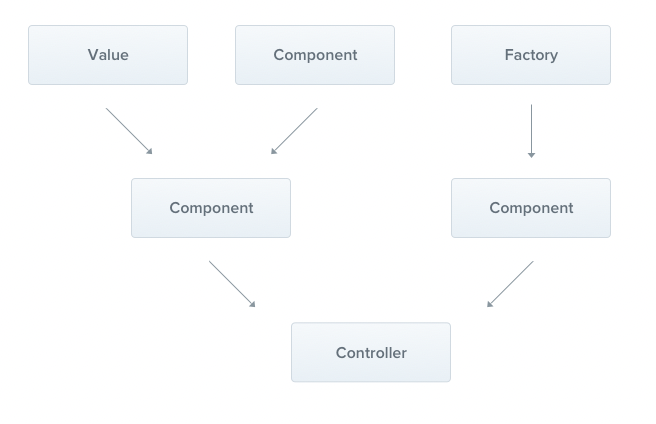
What is a Provider ? https://docs.nestjs.com/providers
Providers are a fundamental concept in Nest. Many of the basic Nest classes may be treated as a provider – services, repositories, factories, helpers, and so on. The main idea of a provider is that it can be injected as a dependency; this means objects can create various relationships with each other, and the function of "wiring up" instances of objects can largely be delegated to the Nest runtime system.
I have worked with Dagger and Koin in Android, and in dependency injection libraries this is a vital concept, so If its hard to understand, I would suggest read more about dependency injection framework (for a newbie its quite complex to understand unless seen the magic practically )

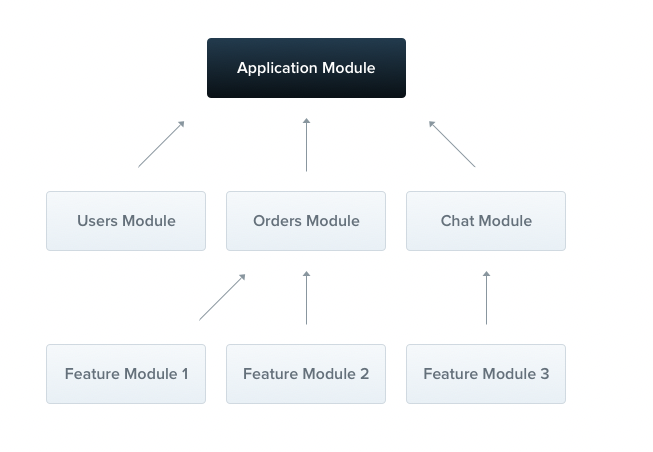
What is a module ? https://docs.nestjs.com/modules
A module is a class annotated with a @Module() decorator. The @Module() decorator provides metadata that Nest makes use of to organize the application structure.

Think of them as mini apps inside your main app, for example if authentication is a part of your application, auth could be a module in itself with controllers and providers.
Each application has at-least 1 module, a root module (the starting point of your application)
What is a middleware ? https://docs.nestjs.com/middleware
Middleware is a function which is called before the route handler. Middleware functions have access to the request and response objects, and the next() middleware function in the application’s request-response cycle. The next middleware function is commonly denoted by a variable named next.

A simple example would be a logging middleware, if we want to log the request incoming to our application we would attach a logger middleware, so each request would be logged and even we can write some logic before passing it to the Controllers.
What are Pipes ? https://docs.nestjs.com/pipes
A pipe is a class annotated with the @Injectable() decorator, which implements the PipeTransform interface.

In terms of example, if we are getting a request on our login API, but password field is empty, we would not want this to reach the controller, but throw an error as soon as possible, so pipes would help in this validation, and also transformation.
What are Guards ? https://docs.nestjs.com/guards
A guard is a class annotated with the @Injectable() decorator, which implements the CanActivate interface.

Simple terms, this is where the authentication and authorization is checked when a request is coming, its similar to a middleware but with more information about where the request is going.
middleware only trigger next , they dont know what and where that next can lead to.
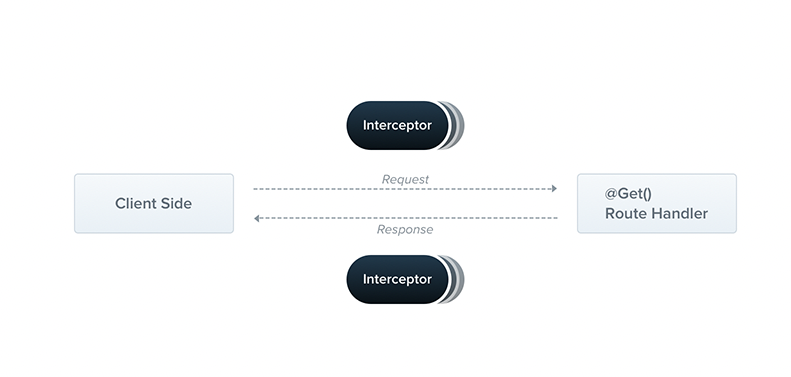
What are Interceptors ? https://docs.nestjs.com/interceptors
An interceptor is a class annotated with the @Injectable() decorator and implements the NestInterceptor interface.

This is where we can make changes to our request and also our response before and after the call is handled by Route Handler.
I was confused with the concept of middleware, intercepter and Exception Filters because all these do mostly the same thing, so here is what I found.
Interceptor : have before and after access to the data (can run logic on a request also can run logic before finally sending the response)
middleware: Have only before the route handle access (can run the logic on a request but cannot do anything once the request is sent to route handler)
Exception Filters : Have only after the route handle access (can run the logic on a response but cannot do anything on the request, mostly used to throw errors coming from route handler to the client)
What are Custom route decorators or decorators ? https://docs.nestjs.com/custom-decorators
An ES2016 decorator is an expression which returns a function and can take a target, name and property descriptor as arguments. You apply it by prefixing the decorator with an
@character and placing this at the very top of what you are trying to decorate. Decorators can be defined for either a class, a method or a property.
@Request() or @Req(), @Response() or @Res(), @Body(), @Query()
These are some of the common decorators provided by NestJS, but Nest also provides us a way to build our own decorators to reuse our code and make it more readable.
Ok, thats it, these are the core concepts which we need to understand before working in a production grade nest application.
In the next part of this series we will be setting up a local environment, using docker, installing postgres for database, setting up prisma, creating prisma.schema and also seeding some data into the database.
Thanks 🙏
X
Did this post help you ?
I'd appreciate your feedback so I can make my blog posts more helpful. Did this post help you learn something or fix an issue you were having?
Yes
No
X
If you'd like to support this blog by buying me a coffee I'd really appreciate it!
X
Subscribe to my newsletter
Join 107+ other developers and get free, weekly updates and code insights directly to your inbox.
Email Address
Powered by Buttondown
Divyanshu Negi is a VP of Engineering at Zaapi Pte.
X